XamarinでiPhoneXの画面が小さく表示される
2018年1月5日
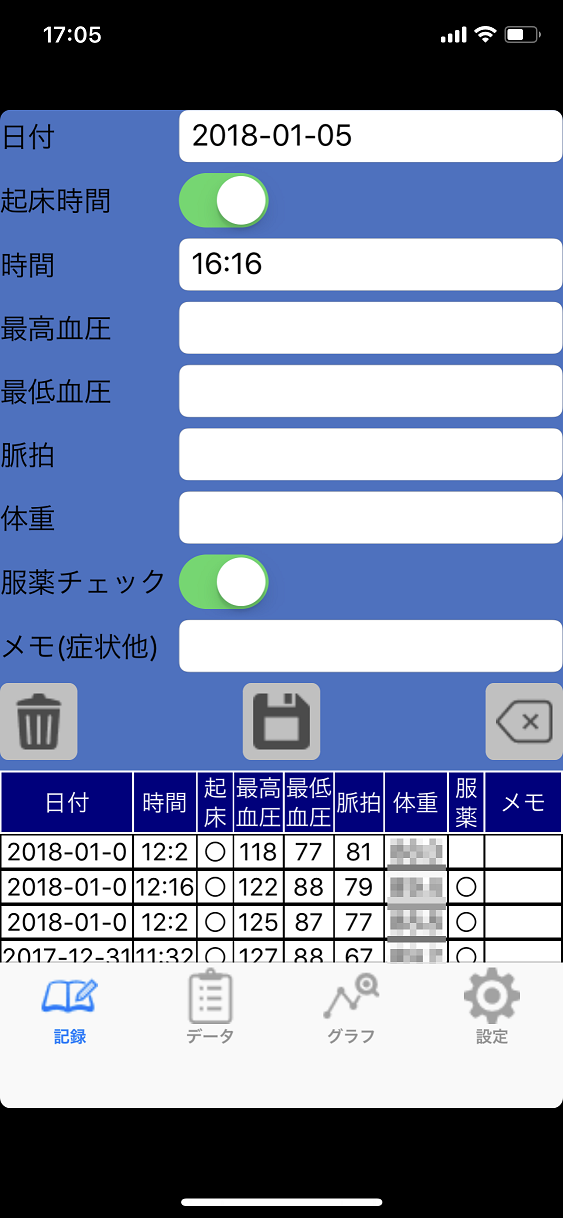
スプラッシュ画面をストーリーボードじゃなくてアセットカタログを使うようにしたら、上下が余って表示されるようになった。
起動画面のLaunchImageってスプラッシュだけじゃなくてアプリ表示エリアの意味だったんだな。
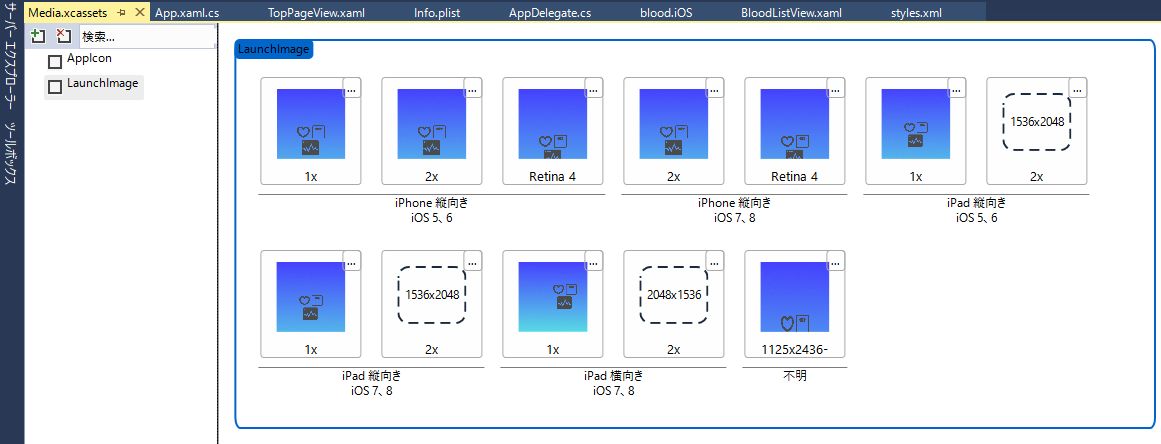
iPhoneX用の画面設定がないので、1125×2436の画像を作ってみたが不明となってる。
.iOS\Resources\Media.xcassets\LaunchImage.launchimageにあるContents.jsonに設定を追加すれば良いらしいので追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
{ "extent": "full-screen", "subtype": "2436h", "size": "1125x2436", "idiom": "iphone", "filename": "1125x2436-min.png", "minimum-system-version": "11.0", "orientation": "portrait", "scale": "3x" }, { "orientation": "landscape", "idiom": "iphone", "extent": "full-screen", "minimum-system-version": "11.0", "subtype": "2436h", "scale": "3x" } |
iOSのcsprojにも追加した画像ファイルの設定を追加。
|
1 2 3 |
<ImageAsset Include="Resources\Media.xcassets\LaunchImage.launchimage\1125x2436-min.png"> <Visible>false</Visible> </ImageAsset> |
VisualStudioでは設定が表示できなくなった。Xcodeが対応すれば表示されるようになるだろう。。。
そして、表示エリアは広がったが、
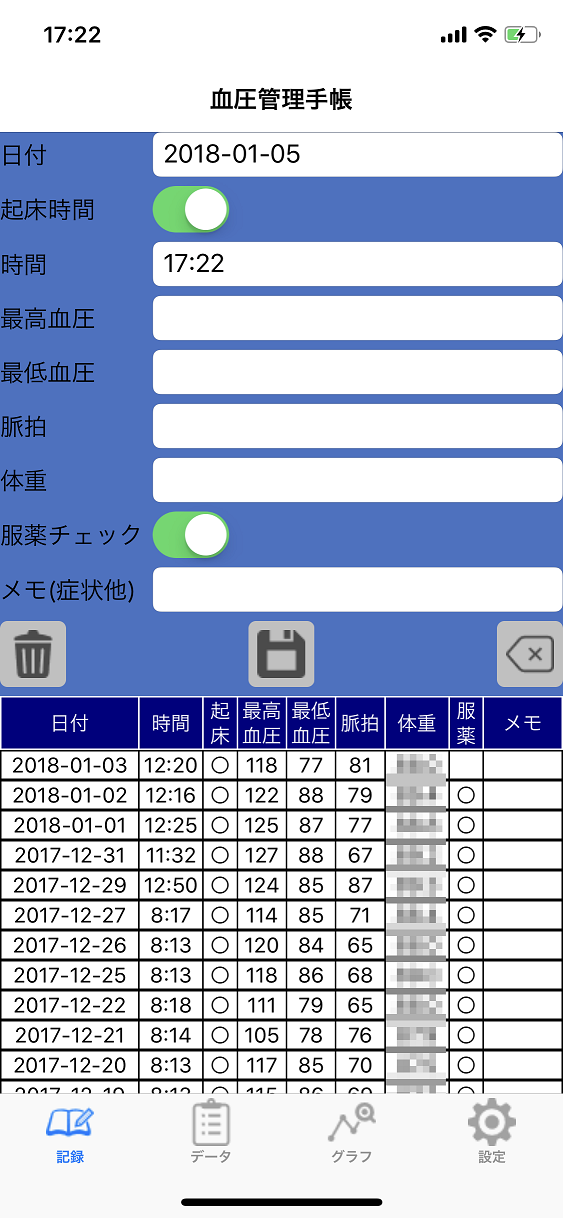
上がはみ出るので、メイン画面をNavigationPageに乗せたら、
良い感じになった。(o^-‘)b グッ!
– 参考サイト –
https://forums.xamarin.com/discussion/103677/launcheimage-for-iphone-x