MVVM
2012年3月26日
2022年2月3日
ガイガーアプリをWPFで作ったけど、どうやらWPFはMVVMでやるのがいいらしい。
ので、ちょっとまとめ。
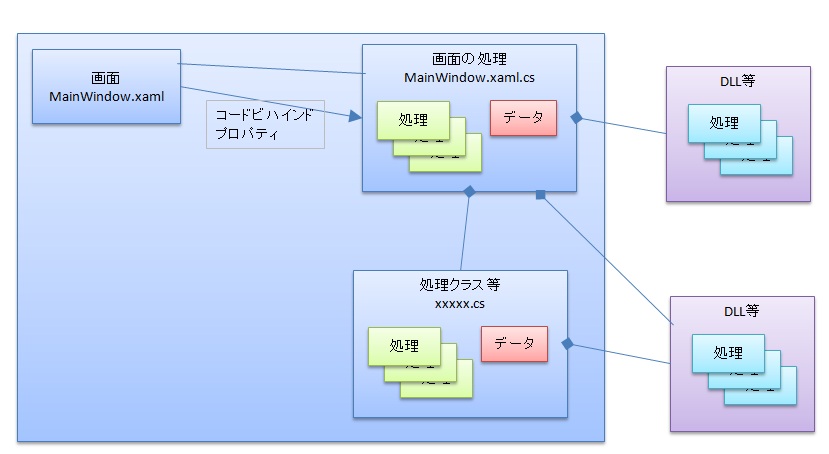
こんな感じになってて、
ボタンクリックの処理は、VSのデザイン画面でボタンをダブルクリックして作られたコードの中に書いている。
その中では、別クラス生成して、メソッドコールするだけなんだけど。これをコードビハインドで処理するって言う。
画面と処理ロジック類は密結合になっている。
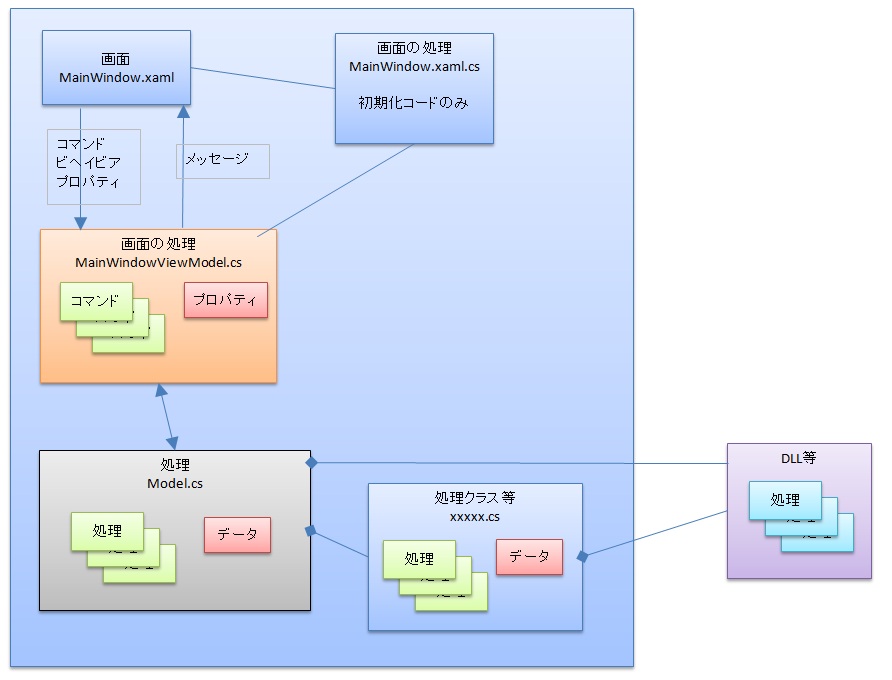
MVVMは、
Model-View-ViewModelでMVVM。
画面(V)のソースでは、処理ロジック書かないで画面とVMを生成するコードだけ書く。
VMは、コマンド・プロパティ・トリガー・アクションを公開して、画面はXAMLでそれらをバインドする。
処理は、その下のモデル(M)で行う。
画面の更新は、VMからメッセージで通知して、画面側で再描画する。
いわゆる、MVCとかPFDとか三階層モデル。
これまでのwindowsクライアントアプリでも、一応、delegateとかRaiseEventとかでVMみたいなの作ったりしてやってはいたけど、画面の処理もソースコードだった。
WPFのいいところは、XAMLに処理が書けるので、画面とソースがもっと疎結合になる点。
プログラム言語書かずに画面を作れる。
これで、画面はデザイナーが作って、処理はプログラマーが書くようになる?
ってことらしい・・・
SilverLightの業務だとそうなってるのかな?
WPFは、VMの処理が自動的に作る仕組みがなくて(VisualStudioではやってくれない)、そこのライブラリの開発が熱いらしい。
とりあえず、自分はLivetを使ってみることにしよう。
http://ugaya40.net/livet