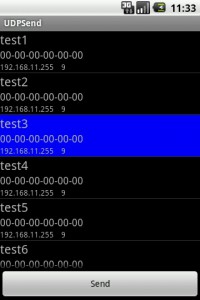
listviewで選択項目の色を変える
苦労した。・゚・(ノ∀`)・゚・。
いろいろググってできた。
独自レイアウトのクラスを作る
CheckableLinearLayout.class
| public class CheckableLinearLayout extends LinearLayout implements Checkable { private boolean checked; private static final int[] CHECKED_STATE_SET = { android.R.attr.state_checked }; public CheckableLinearLayout(Context context, AttributeSet attrs) { public CheckableLinearLayout(Context context) { @Override @Override @Override @Override |
レイアウトのXMLでこのクラスを指定する
list_at.xml
| <?xml version=”1.0″ encoding=”utf-8″?> <net.monslab.UDPSend.CheckableLinearLayout android:id=”@+id/list_at” xmlns:android=”http://schemas.android.com/apk/res/android” android:layout_width=”fill_parent” android:layout_height=”wrap_content” android:orientation=”vertical” android:background=”@color/list_item”> <TextView android:id=”@+id/idName” android:layout_width=”fill_parent” android:layout_height=”wrap_content” android:textSize=”20dp”/> <TextView android:id=”@+id/idMac” android:layout_width=”fill_parent” android:layout_height=”wrap_content” android:textSize=”16dp”/> <LinearLayout android:layout_width=”fill_parent” android:layout_height=”wrap_content” android:orientation=”horizontal”> <TextView android:id=”@+id/idBroadcast” android:layout_width=”wrap_content” android:layout_height=”wrap_content” android:layout_gravity=”left” android:gravity=”left” android:textSize=”12sp”/> <TextView android:text=” ” android:id=”@+id/idBroadcast” android:layout_width=”wrap_content” android:layout_height=”wrap_content” android:layout_gravity=”left” android:gravity=”left” android:textSize=”12sp”/> <TextView android:id=”@+id/idPort” android:layout_width=”wrap_content” android:layout_height=”wrap_content” android:layout_weight=”1″ android:layout_gravity=”left” android:gravity=”left” android:textSize=”12sp”/> </LinearLayout> </net.monslab.UDPSend.CheckableLinearLayout> |
メインのレイアウトXMLでandroid:choiceMode=”singleChoice”にする
main.xml
| <?xml version=”1.0″ encoding=”utf-8″?> <RelativeLayout xmlns:android=”http://schemas.android.com/apk/res/android” android:orientation=”vertical” android:layout_width=”fill_parent” android:layout_height=”fill_parent”> <Button android:id=”@+id/buttonSend” android:text=”@string/send” android:layout_height=”wrap_content” android:layout_width=”match_parent” android:layout_alignParentBottom=”true” android:focusable=”false”/> <ListView android:layout_height=”wrap_content” android:id=”@+id/listView1″ android:layout_width=”match_parent” android:layout_above=”@+id/buttonSend” android:choiceMode=”singleChoice” /> </RelativeLayout> |
color.xmlで色を作っておく
color.xml
| <?xml version=”1.0″ encoding=”utf-8″?> <resources> <color name=”white”>#FFFFFF</color> <color name=”black”>#000000</color> <color name=”red”>#FF0000</color> <color name=”green”>#00FF00</color> <color name=”blue”>#0000FF</color> <color name=”cyan”>#00FFFF</color> <color name=”dkgray”>#444444</color> <color name=”gray”>#888888</color> <color name=”ltgray”>#CCCCCC</color> <color name=”magenta”>#FF00FF</color> <color name=”transoarent”>#000000</color> <color name=”yrllow”>#FFFF00</color> </resources> |
selectorも作る
list_item.xml
| <?xml version=”1.0″ encoding=”utf-8″?> <selector xmlns:android=”http://schemas.android.com/apk/res/android”> <!– 押されたとき –> <item android:state_pressed=”true” android:drawable=”@color/blue” /> <!– チェックされてるとき –> <!– スクロール中 –> <!– フォーカス –> <!– なにもしないとき –> |
実装はこんな感じで・・
| public void onResume() { super.onResume(); logManage.DEBUG(“onResume”); //レイアウトの指定 //ウィジェットの関連づけ //送信 //リストビューの取得 //DBデータの取得 //アダプターの生成 //アダプターを設定 myListView.setOnItemClickListener(this); /* myListView.setItemsCanFocus(false); // falseにしないと最初の項目が選択されてしまう。 : : : : |