DataGridその2
2012年3月13日
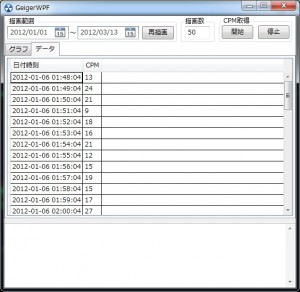
列のタイトルとか変えてみた。
DBのデータをDataTabeに取得して、GridのDataContextにDataTabeをセットするだけで、自動的に表示してくれる。
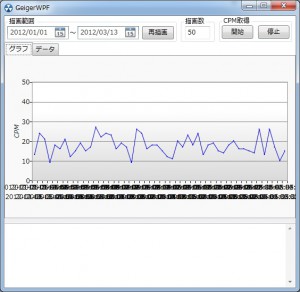
さらにChartのDataContextにGridのDataContextをセットすれば、自動的にグラフ描画してくれる。
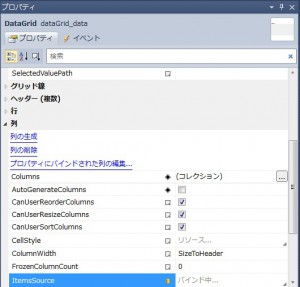
いままではGridのItemSourceにDataTableのDefaultViewを指定してたけど、それだとChartとリンクできない。
AutoGenerateColmnsのチェックを外す。
そうしないとすべてのDBの列が表示されてしまう。
xaml
| <DataGrid Name=”dataGrid_data” ItemsSource=”{Binding}” AutoGenerateColumns=”False”> <DataGrid.Columns> <DataGridTextColumn Header=”日付時刻” Binding=”{Binding Path=MeasureDate}” IsReadOnly=”True” /> <DataGridTextColumn Header=”CPM” Binding=”{Binding Path=CPM}” IsReadOnly=”True” /> </DataGrid.Columns> </DataGrid> |
バインドするDB(DataTable)の列名
あとは、ChartのX軸の表示を解決しないとな。。。