GridSplitter
2012年3月8日
WPF
画面を分割する方法
GridSplitterを配置するのだが、
xaml
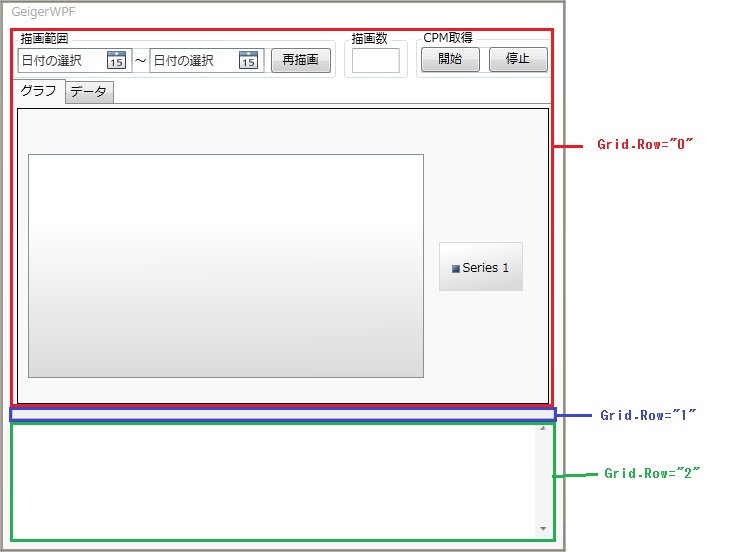
GridSplitter自体も1行使用するので、<Grid.RowDefinitions>では3行に分割する。
Grid.Row=”0″は書かなくてもいいようだ。
xamlソース
| <Window x:Class=”GeigerWPF.MainWindow” xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation” xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml” Title=”GeigerWPF” Height=”550″ Width=”564″ xmlns:my=”clr-namespace:System.Windows.Controls;assembly=PresentationFramework,Version=4.0.0.0,Culture=neutral,PublicKeyToken=31bf3856ad364e35″ Icon=”/GeigerWPF;component/Gaiger2.ico” xmlns:chartingToolkit=”clr-namespace:System.Windows.Controls.DataVisualization.Charting;assembly=System.Windows.Controls.DataVisualization.Toolkit” xmlns:my1=”http://schemas.microsoft.com/wpf/2008/toolkit”> <Grid> <Grid.RowDefinitions> <RowDefinition Height=”380*” /> <RowDefinition Height=”9″ /> <RowDefinition Height=”122*” /> </Grid.RowDefinitions> <GroupBox Header=”描画範囲” Height=”50″ HorizontalAlignment=”Left” Name=”groupBox2″ VerticalAlignment=”Top” Width=”325″> <Grid> <Label Content=”~” HorizontalAlignment=”Left” Margin=”112,-1,0,0″ Name=”label1″ Width=”27″ Height=”23″ VerticalAlignment=”Top” /> <Button Content=”再描画” HorizontalAlignment=”Left” Margin=”253,0,0,0″ Name=”button_refresh” Width=”60″ Height=”25″ VerticalAlignment=”Top” Click=”button_refresh_Click” /> <DatePicker HorizontalAlignment=”Left” Name=”datePicker_from” Width=”115″ Height=”25″ VerticalAlignment=”Top” /> <DatePicker HorizontalAlignment=”Left” Margin=”132,0,0,0″ Name=”datePicker_to” Width=”115″ Height=”25″ VerticalAlignment=”Top” /> </Grid> </GroupBox> <GroupBox Header=”CPM取得” Height=”51″ Name=”groupBox1″ VerticalAlignment=”Top” HorizontalContentAlignment=”Center” VerticalContentAlignment=”Center” Margin=”403,-1,0,0″ HorizontalAlignment=”Left” Width=”139″> <Grid> <Button Content=”開始” Name=”button_start” Width=”59″ DataContext=”{Binding}” Click=”button_start_Click” HorizontalAlignment=”Left” Height=”25″ VerticalAlignment=”Top” /> <Button Content=”停止” Height=”25″ Name=”button_stop” Width=”59″ Margin=”68,0,0,0″ VerticalAlignment=”Top” HorizontalAlignment=”Left” Click=”button_stop_Click” /> </Grid> </GroupBox> <TabControl Margin=”0,50,0,0″ Name=”tabControl1″> <TabItem Header=”グラフ” Name=”tabItem1″> <chartingToolkit:Chart Name=”chart_data”> <chartingToolkit:LineSeries DependentValuePath=”Value” IndependentValuePath=”Key” IsSelectionEnabled=”True” ItemsSource=”{Binding}” DataContext=”{Binding}” FontSize=”10″ /> </chartingToolkit:Chart> </TabItem> <TabItem Header=”データ”> <DataGrid AutoGenerateColumns=”True” Name=”dataGrid_data”></DataGrid> </TabItem> </TabControl> <GridSplitter Name=”gridSplitter1″ ShowsPreview=”False” ResizeBehavior=”BasedOnAlignment” Grid.Row=”1″ Height=”8″ VerticalAlignment=”Center” HorizontalAlignment=”Stretch” /> <TextBox Name=”textBox_log” VerticalScrollBarVisibility=”Visible” Grid.Row=”2″ /> <GroupBox Header=”描画数” Height=”50″ HorizontalAlignment=”Left” Margin=”331,0,0,0″ Name=”groupBox3″ VerticalAlignment=”Top” Width=”66″> <Grid Width=”48″> <TextBox Height=”25″ HorizontalAlignment=”Left” Name=”textBox_DrawCount” VerticalAlignment=”Top” Width=”47″ /> </Grid> </GroupBox> </Grid> </Window> |